
Just like before reading a book, we need to know the title of the book so that we can have an idea about the subject matter; the Header Tags are the almost same thing for online content. It is a signpost to guide the readers to know what they can expect.
It is always good practice for the web owners to make the headings informative and indicative so that they get the interest to read through. The content of the web is also divided by the main heading and the subheadings as well. The subheads are here to indicate what the subject matter of the paragraph is. If you can write those tags in an interesting manner, then the readers will be surely interested to read further.
What is Header Tag?
These header tags are categorized as the heading which is known as H1 and the sub-heads that extend from H2 to H6. As per the rule of search engine optimization, H1 is the most important header tag whereas H6 has the least importance as these arrange as per the significance hierarchy of top-down. In case, anyone just skips the tag numbers; the heading structure will break eventually.
The effectiveness of the header tags is not only for the visitors but also for the search engine as well. It directly influences the SERP factor of the page. No matter which CMS you are using, you always get the option of header tags in the content while posting it.
Also Read: Google to switch completely over to mobile-first indexing by September 2020
What are the functions of the header tags?
Many people think that the header tags are here only to increase the font size and change the color, but in reality, the real functionality of the tags is far more important than it.
Two main focuses of the header are providing the page hierarchy and cleanliness. Not only the readers, but even the search engines also get to know about the site structure and the main topic.
You can also use the keyword in the heading so that it will be beneficial for SEO as well. However, you should not overdo this practice as it may seem an attempt for over-optimization.
The headings also increase the quality of the content along with readability. People can easily find the required part on the page quite easily.
When people find it helpful, hopefully, the search engine will find that too.
How to use the header tags in the content?
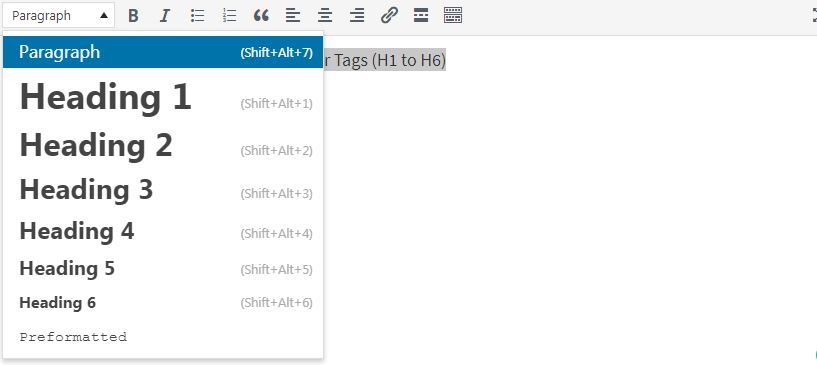
In case, you are using the WordPress CMS, in time of posting content, you can see a different level of the headings that start with H1 and go up to H6. Just like the size, the importance of those headings is also in order.
If you select the H1 tag for the main heading, in the HTML coding, the will be coded as in the template section.
It is important to use only one H1 tag on a page as it will denote the title or the name of the article. If you take the example of a book, then H1 is the name of the book and H will be the chapters of it. For more specific subheadings, people use H3 and H4 tags. Generally, the web content does not go beyond the H4 tag unless it is a real big article or a technical one.
 free seo analysis
free seo analysis